Для оформления заказа будет использована форма с кодом b-39718
Название продукта
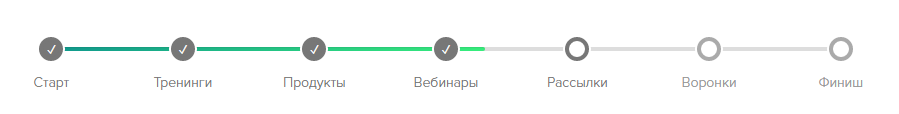
Этот скрипт добавляет прогресс-бар, который наглядно отображает, на каком этапе находится прогресс пользователя в тренинге.
Названия этапов и их кол-во могут быть любыми и задаются в настройках скрипта.
Прогресс-бар имеет анимацию плавного заполнения прогресса при загрузке страницы.
Значение прогресса берётся из блока «Шкала достижений».


Метод установки
- Добавьте в тренинг Шкалу достижений. Её необходимо настроить так, чтобы за прохождение каждого урока в тренинге начислялся 1 балл. При этом, если в тренинге используются подтренинги, а прогресс-бар планируется использовать в «главном» тренинге, то для того, чтобы учитывались уроки из подтренингов, эту же шкалу достижений нужно добавить и в другие подтренинги, и насторить её так же (1 урок = 1 балл).
- На страницу тренинга нужно добавить «Достижения пользователя в тренинге». Перед выполнением следующих шагов убедитесь, что в этом блоке достижений выводится Шкала достижений, созданная на первом шаге, и что баллы за пройденные уроки корректно начисляются по этой шкале и отображаются в блоке достижений.
- Создайте HTML-блок, в него вставьте Код для HTML-блока, представленный ниже. (Лучшее место для этого прогресс-бара — область между лого и уроками на странице тренинга. Именно там рекомендуется располагать HTML-блок.)
- Создаётся JavaScript-блок, в него копируется Код JavaScript-блока.
- Открываете окно CSS-styles, в него вставляете код СSS. Если у вас в этом окне что-то уже есть, тогда просто вставляйте код в конец.
Настройки точек (этапов)
Эти настройки прописываются в коде JavaScript'a.
Принцип настройки: название этапа в кавычках, двоеточие, количество баллов (уроков) до открытия следующего этапа. При этом у последней точки значение всегда равно "0", т.к. после неё нет других этапов.
Пример настроек:
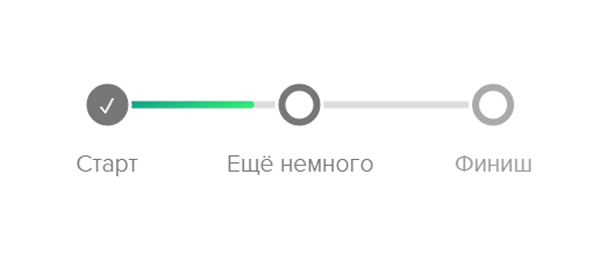
Если, допустим, у ученика пройдено 6 уроков, то с такими настройками получится прогресс-бар, как на картинке справа.
Т.е. мы прописали в скрипте, что от точки «Старт» до точки «Ещё немного» 7 уроков, и т.к. у ученика пройдено только 6 уроков, то полоса прогресса немного не доходит до точки «Ещё немного».

Примечания
- Кол-во этапов технически может быть любым, но есть ограничение, которое связано с тем, столько этапов может вместить ширина блока, в котором находится прогресс-бар.
- Сумма значений этапов должна равняться количеству уроков в тренинге.
- Если нужно скрыть блок "Достижения пользователя в тренинге" со страницы, используйте следующий CSS-код:
- Если нужно скрыть только Шкалы достижений из блока "Достижения пользователя в тренинге", но оставить бейждики, используйте следующий CSS-код:
- Если в вашем в блоке "Достижения пользователя в тренинге" отображается несколько шкал, то в скрипте нужно заменить
$('.xdget-trainingAchievements .badge')
на$('.xdget-trainingAchievements .badge').eq(N)
Где вместо N ставится порядковый номер шкалы в блоке "Достижений пользователя в тренинге". Отсчёт начинается с нуля.
- Если нужно скрыть определённую Шкалу достижений из блока "Достижения пользователя в тренинге", но оставить бейждики и другие шкалы, используйте следующий CSS-код:
Частые вопросы
Q Что делать, если скрипт не работает?
A Если скрипт не работает, то:
- Попробуйте ещё раз повторить всё чётко по инструкции. Очень вероятно, что Вы упустили какую-то важную деталь.
- Временно отключите браузерные расширения, проверьте работу скрипта без них. Если с отключёнными расширениями скрипт работает нормально, то проблема в каком-то расширении.
- Если на странице есть другие скрипты, то они могут создавать ошибки, которые будут мешать работать тому скрипту, который вы устанавливаете. Поэтому, если есть такая возможность, проверьте работу скрипта в идеальных условиях, когда на странице нет ничего лишнего.
- Если вы проделали всё вышеперечисленное и скрипт всё равно не работает, напишите в телеграм @GetScript_Team_bot.
Q Вы можете установить мне скрипт?
A Работы по установке скриптов не входят в их стоимость. Но, если это необходимо, у нас есть такая услуга. Напишите в телеграм @GetScript_Team_bot.
Q Берётесь ли Вы за индивидуальные разработки?
A И да, и нет. Зависит от конкретной задачи и наличия свободного времени. Напишите в @GetScript_Team_bot, что требуется реализовать, постараемся найти решение.
Q Могу ли я использовать скрипт в сторонних проектах?
A Вы можете использовать наши скрипты в любых своих проектах, но вы НЕ можете передавать их третьим лицам.
Q Даёте ли вы гарантию на скрипты?
A Да, мы оказываем поддержку в течении полугода после приобретения скриптов, при условии, что их исходный код не был изменён. Если в течение этого времени скрипт вдруг перестанет работать, мы постараемся помочь Вам устранить неисправность.
Copyright © 2022

авторизуйтесь