Для оформления заказа будет использована форма с кодом b-39718

Модуль анимации для платформы GetCourse
Этот плагин добавляет настройки анимации блоков в редакторе страниц сайта, которые позволяют легко и быстро добавлять анимацию плавного появления блоков при прокрутке страницы.
5000 ₽
Как это работает?
Плагин добавляет в стандартный набор особый блок «Модуль анимации»

Стандартное окно выбора блоков, в котором появился новый блок «Модуль анимации»

Блок «Модуль анимации» добавлен на страницу
В самом блоке Молуля анимации нет никаких настроек, но когда он добавлен на страницу, то в настройках других блоков появляются опции для настроек анимации.

Какие типы анимаций поддерживаются?
На данный момент в Модуле анимации реализована базовая анимация появления элементов, по аналогии с тем, как это работает в Zero-блоке на Tilda.
Анимация появления стартует, когда элемент появляется в области видимости. Т.е. когда пользователь прокрутил страницу до этого элемента.
У анимации появления есть несколько вариантов — простое появление (Fade In), появление справа, слева, сверху и снизу (Fade In Right, Fade In Left, Fade In Up,Fade In Down) и появление с увеличением или уменьшением (Zoom In).

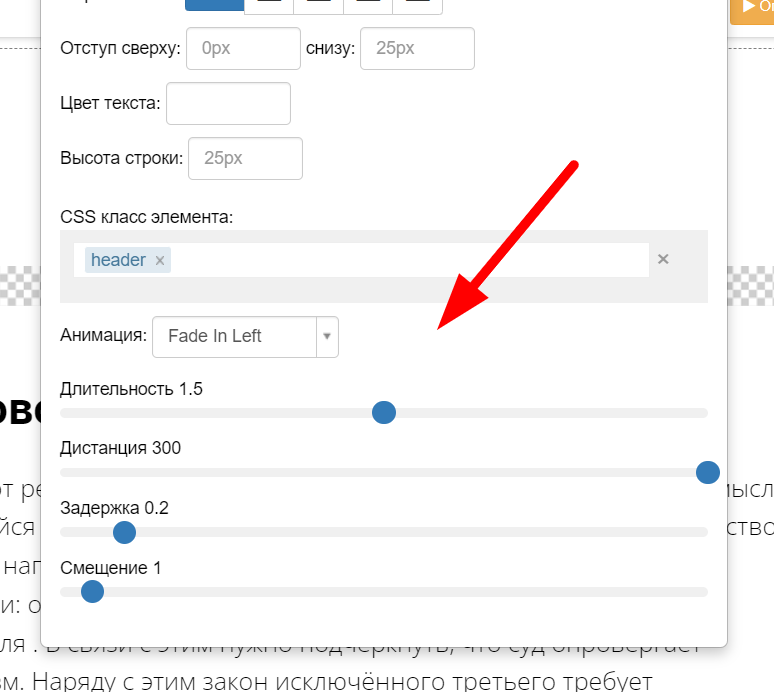
Выбор типа анимации
Опции анимации
В настройках каждого типа анимации есть такие опции, как «Длительность», «Дистанция», «Задержка» и «Смещение».
Длительность— это время анимации в секундах. Оно позволяет установить, как долго будет появляться элемент.
Задержка — длительность задержки перед началом анимации в секундах.
Дистанция — это расстояние, которое проходит блок, пока появляется. При использовании анимаций с появлением сверху, снизу, справа или слева параметр Дистанция будет отвечать за расстояние в пикселях, которое пройдёт элемент. А при использовании появления с увеличением (Zoom In) параметр Дистанция будет исчисляться в процентах, если он меньше 100%, то объект будет увеличиваться до исходного размера, если больше — то уменьшаться.
Смещение — это отступ в процентах от нижнего края Window-контейнера. Это определяет позицию "триггера", область, где начнёт воспроизводиться анимация. Анимация стартует, когда элемент будет выше нижнего края окна + процент смещения. Если элемент находится на первом экране и всегда выше триггера, тогда анимация начнётся сразу после загрузки страницы.
Что этот модуль точно НЕ умеет
- Делать другую анимацию, кроме анимации появления. Например, он не поможет настроить увеличение кнопки при наведении или плавную смену цвета заголовка. Если перед вами стоит задача сделать такие анимации, которые не поддерживаются этим скриптом, пишите нам @GetScript_Team_bot.
- Применять анимацию к элементам, которым нельзя задать класс стандартными средствами геткурса.
Решение возможных проблем
- Анимация вызывает горизонтальную прокрутку страницы
Такое часто бывает, если размер контейнера элемента не соответствует его содержимому.
Варианты решения:- Пропишите анимируемому элементу класс ba-fix, тогда скрипт будет пытаться уменьшить размер контейнера под размер его содержимого.
- Пропишите класс ba-no-overflow основному блоку, в котором лежит анимируемый элемент. Тогда скрипт скроет всё, что выходит за пределы основного блока, чтобы предотвратить проявление переполнения страницы.
Если это не помогает, то вероятнее всего у вас прописаны стили, которые мешают работе анимации. - Анимируемый элемент не видно в редакторе страницы
Попробуйте обновить страницу. Если это не поможет, тогда зайдите в настройки основного блока, который сожержит анимируемый элемент, найдите в нём этот элемент и удалите там все классы, которые начинаются с "ba-". Затем сохраните изменения и закройте настройки основного блока. Перейдите в настройки анимируемого блока и снова настройте анимацию, но на этот раз оставьте Смещение равным 0.
Вопросы и ответы
Copyright © 2022

авторизуйтесь